使用无cookie域名存放样式及图片
浏览器的机制决定了在加载任何具有相同域的对象时,对应域名下的cookie会进行传递,这就直接导致了在加载所有对象时,cookie都会加载一遍,这在cookie越来越累赘的今天,是一个非常大的网络开销,不仅影响了加载速度,而且耗费了无用的带宽~因此YSlow上有这么一条需要遵守的内容:Used Cookie Free Domains。
在Wordpress上做到这一点其实很简单,主要分为两步:
1.参考我上篇文章《WordPress优化之合并CSS》,将WordPress主题以及各个插件的CSS整合到一起,并单独存放到一个位置,需要注意的是,CSS一般都是以相对路径引用一些图片的,因此,需要在合并的时候同时注意将引用的图片也放到相应的位置。一起存放的还有JS文件。然后对相应的主题的head.php中引用CSS和JS的地方直接改成你的路径,例如我的博客,JS存放在img.jayshao.org/js下面,CSS存放在img.jayshao.com/style下面。
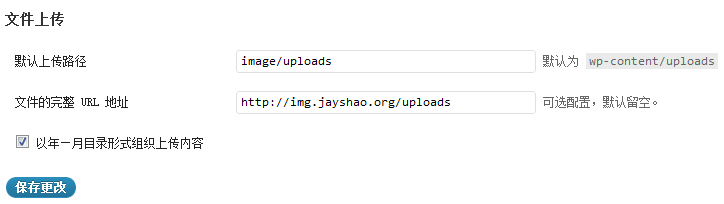
2.在WordPress后台的设置——媒体中,做如下的设置
这样设置以后,就可以使用Wordpress的媒体库直接上传图片,然后用Cookie Free的域名来直接访问图片了,需要注意的是路径必须设置正确,且保证这个路径是有写入的权限的。
评论
评论插件加载失败
正在加载评论插件