网站统计工具对于所有站长来说基本必备,常见提供统计工具的服务有Google Analytics,百度统计以及跟老牌的CNZZ、51La等(知道这俩的基本都是10年以上老站长了),第三方统计工具往往功能完备,可靠性好,并发能力强,基本能够实现绝大部分站长的需求,但是也是由于树大招风,其用于统计的JS脚本常年被各种广告屏蔽浏览器、软件封锁,导致访问统计数据不全等问题,因此如果你的需求非常简单,不需要这么强大的统计功能的话,一个简洁小巧的统计服务或许就能解决你的问题,今天就给大家介绍一款开源的网站统计工具——Umami,以及介绍如何在你的网站进行部署。
部署Umami服务
Umami基于Node开发,数据库支持MySQL或者Postgresql,因此你需要一台能够运行Node程序的服务器以及上述两种数据库之一,如果你有独立服务器那就非常简单,直接从源码下载安装即可
1 | git clone https://github.com/mikecao/umami.git |
当然,现在有很多免费的APP Hosting服务,例如Vercel、Netlify等,其实使用Vercel部署会更简单,我的统计服务就是部署在Vercel上,点击这里进行部署即可
部署过程中,你需要填写你的MySQL或者Postgresql数据库的地址,如果你是本地部署,则创建包含如下内容的env文件
1 | DATABASE_URL=数据库连接字符串 |
其中数据库连接字符串按照如下结构来填写
1 | postgresql://username:mypassword@localhost:5432/mydb |
并且,你需要提前对数据库进行初始化,直接用如下命令即可
1 | #MySQL |
如果是Vercel部署,则直接在环境变量中输入上述的内容,你的Verlcel服务就部署完毕了,本地部署可以通过localhost:3000进行访问,Vercel部署则通过绑定的域名进行访问,默认的用户名是admin,密码是Umami,进入后在后台右上角可以进行语言的选择,默认支持简体中文。
添加网站并获取统计代码
进入Umami后台,在设置——网站中,可以直接添加网站
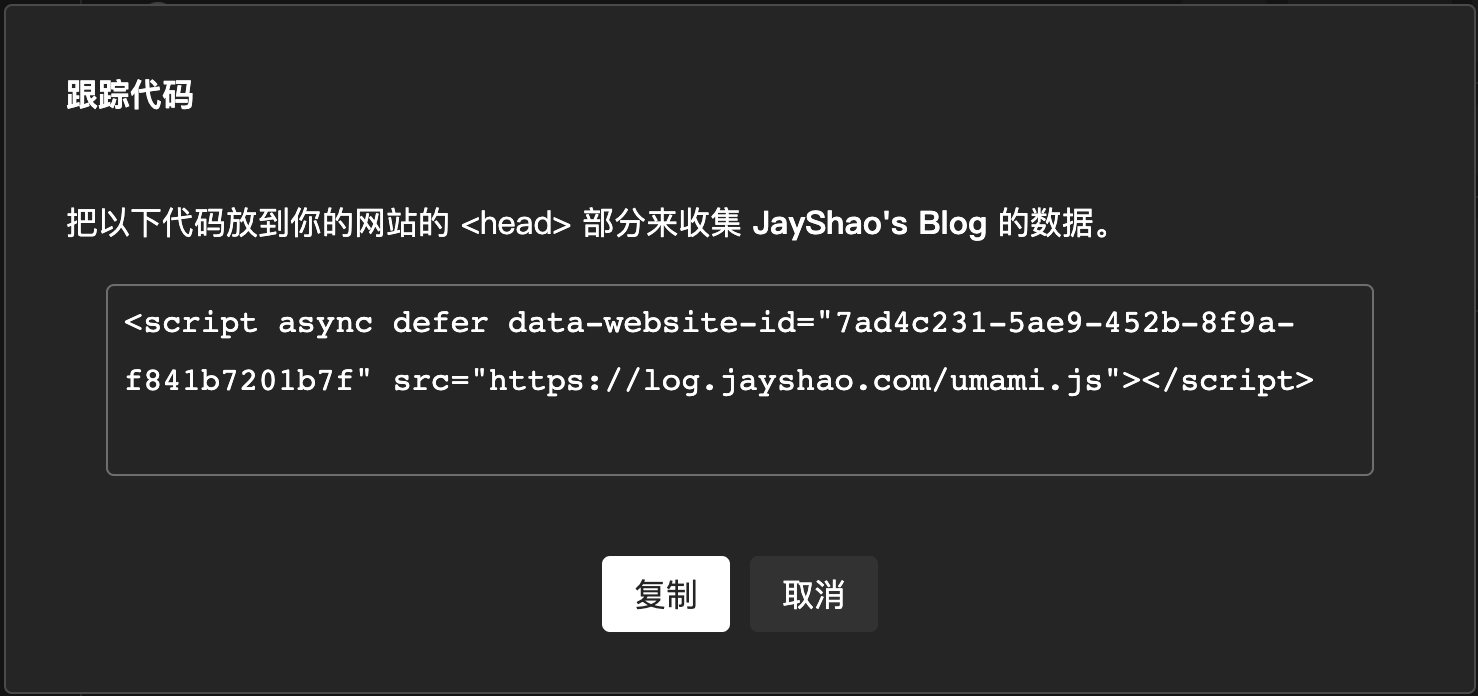
网站添加完成后,点击网站旁的</>按钮即可获取统计代码
将上述统计代码添加到你网站,即可完成部署
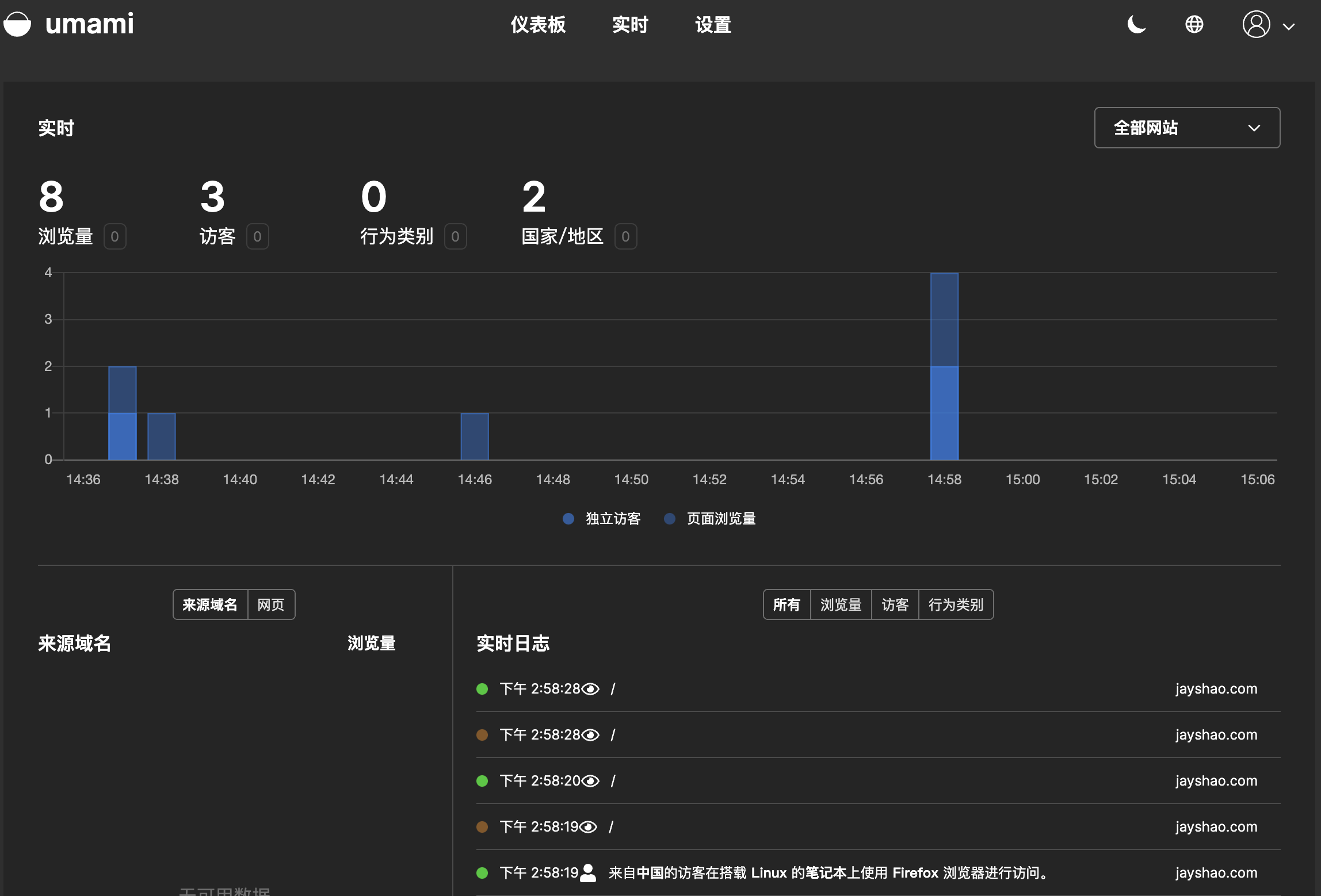
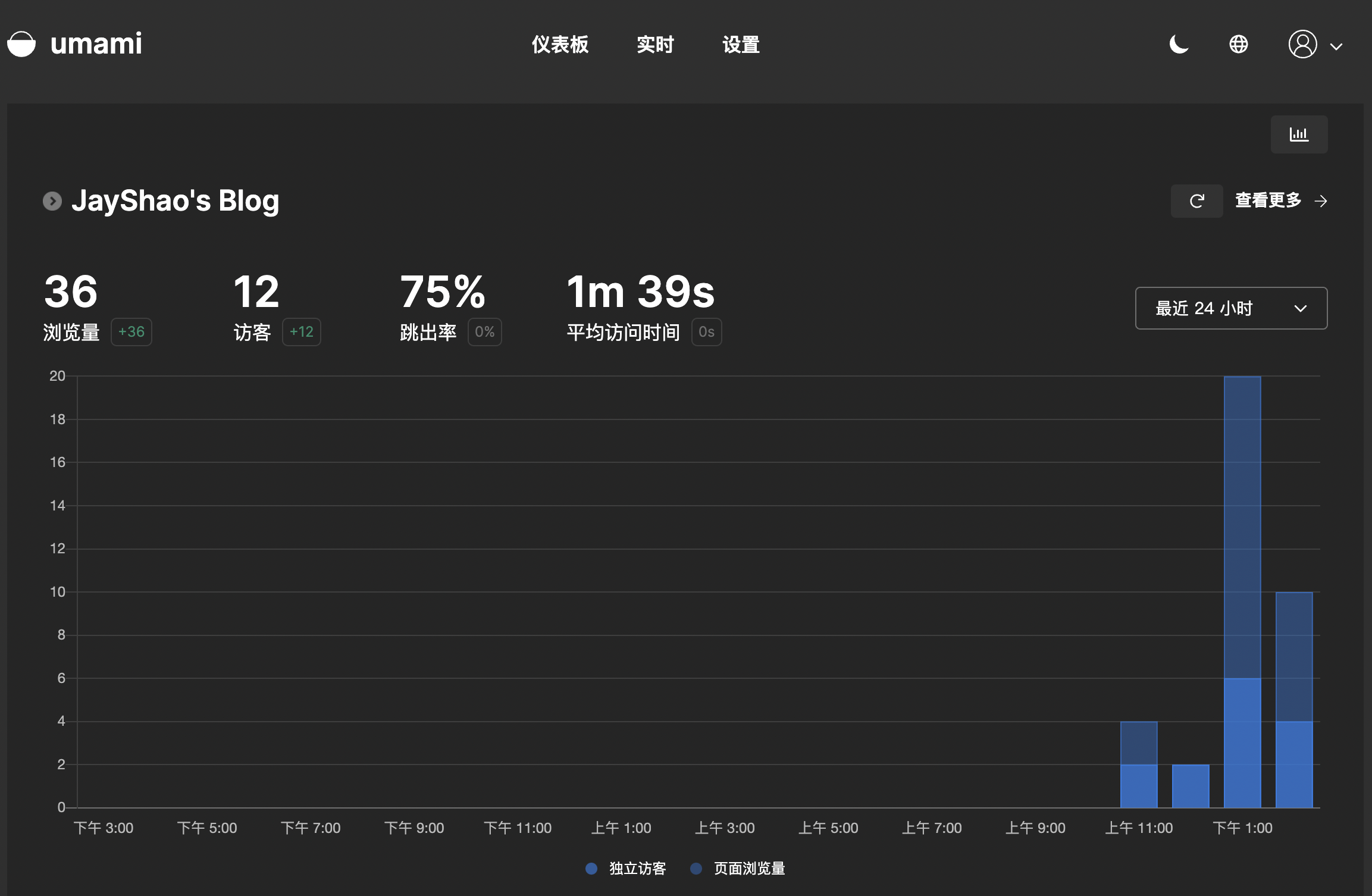
查看效果
部署完成后,刷新一下你的网站页面,即可在后台的“实时”页面下,看到你的事实访问记录了,非常简单&简洁!