最近在折腾博客的自动更新和持续部署,现在的做法是写了个shell脚本,定时自动去github上拉取Markdown的文章并更新主题文件,然后Hexo Generate后,把相应的静态文件拷贝到Nginx的目录下,并使用Cloudflare的API来清除相应的缓存。这个方案虽然比较low,不过持续运行效果也一直不错,直到最近发现了Netlify的服务,觉得也不失为一个不错的选择,下面简单介绍下Netlify以及使用Netlify和Github持续部署Hexo博客的教程。
Netlify是一家位于旧金山的云计算公司,为静态网站提供托管和无服务器后端服务。主要包含两大模块,一个是Netlify Build,从Git进行连续部署,集成了很多流行的部署脚本,另一个是Netlify Edge,类似于Cloudflare的CDN服务,提供部署完成后的页面的网络访问服务,而且支持与Let’s Encrypt的完全集成。我们通常使用免费方案即可完全满足个人博客的诉求。
下面介绍下如何使用Netlify和Github持续部署Hexo博客
安装Hexo博客
本地安装Hexo博客非常简单,参考Hexo的官方网站 https://hexo.io/ ,安装Nodejs后,直接使用 npm install hexo-cli -g 的命令即可完成Hexo的安装,安装后使用如下的命令创建你的博客:
1 | $ hexo init <folder> |
创建完成后,即可开始你的博客创作了,这部分不属于今天的核心内容,大家可以参考Hexo的官方教程,地址在 https://hexo.io/zh-cn/docs/
注册Github并把Hexo Push到分支
Github是全球最大的代码托管服务平台,官网地址是 http://github.com/ ,注册一个账户后,即可创建自己的仓库。
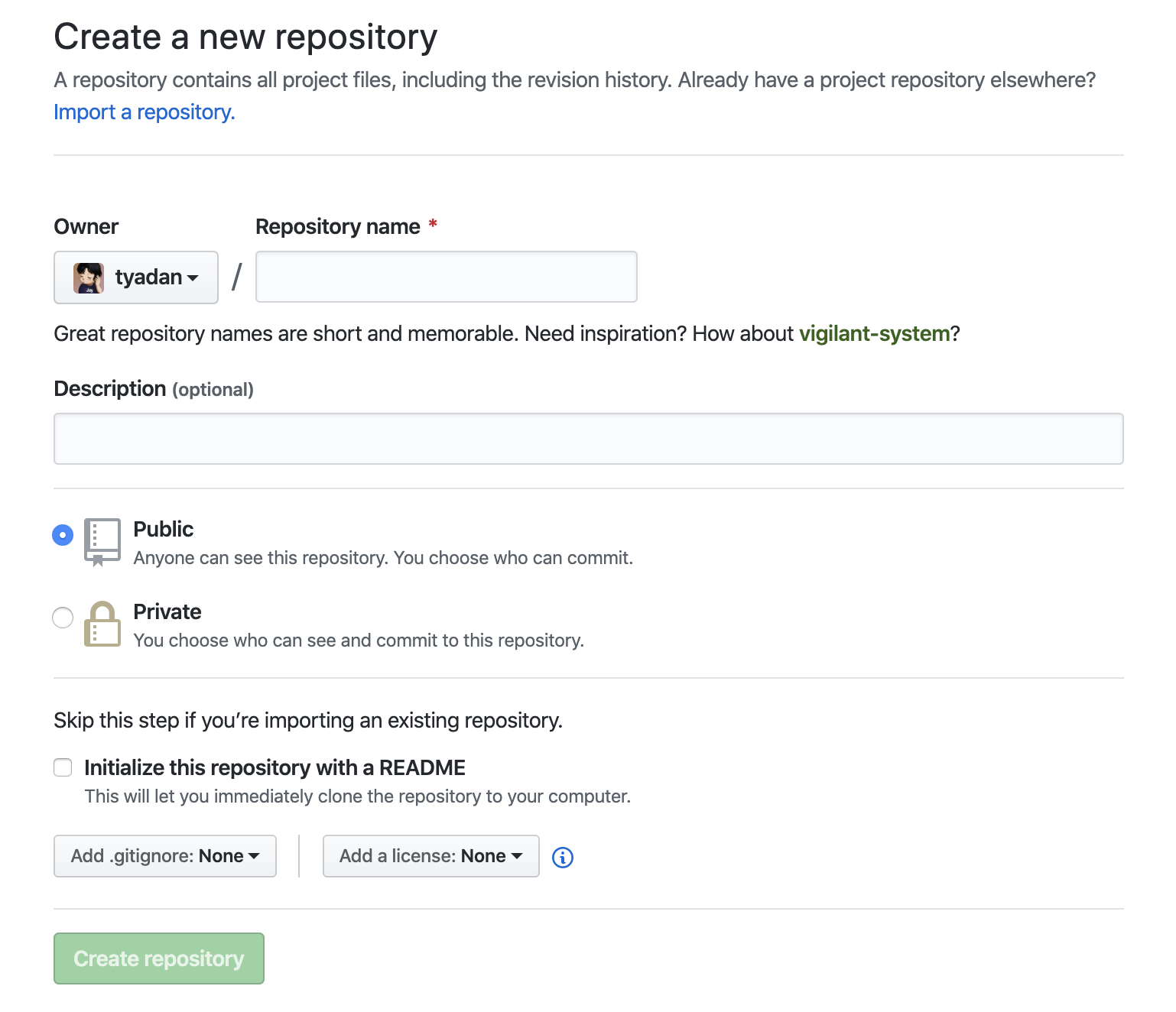
这里需要注意的是,如果你不希望你的博客分支被其他人看到,你可以选择Private,这样别人就无法搜索/查看你的博客分支了,同时我们不要勾选和添加任何README以及gitignore文件,直接选择“Create repository“即可完成仓库的创建。
创建完成仓库后,我们需要把本地的Hexo目录Push到仓库的分支去,在你创建仓库时,默认已经有了master分支,这个时候,我们使用如下的命令
1 | $ cd <folder> |
通过上述步骤,你就完成了Hexo到Github的代码提交
注册Netlify并持续部署博客
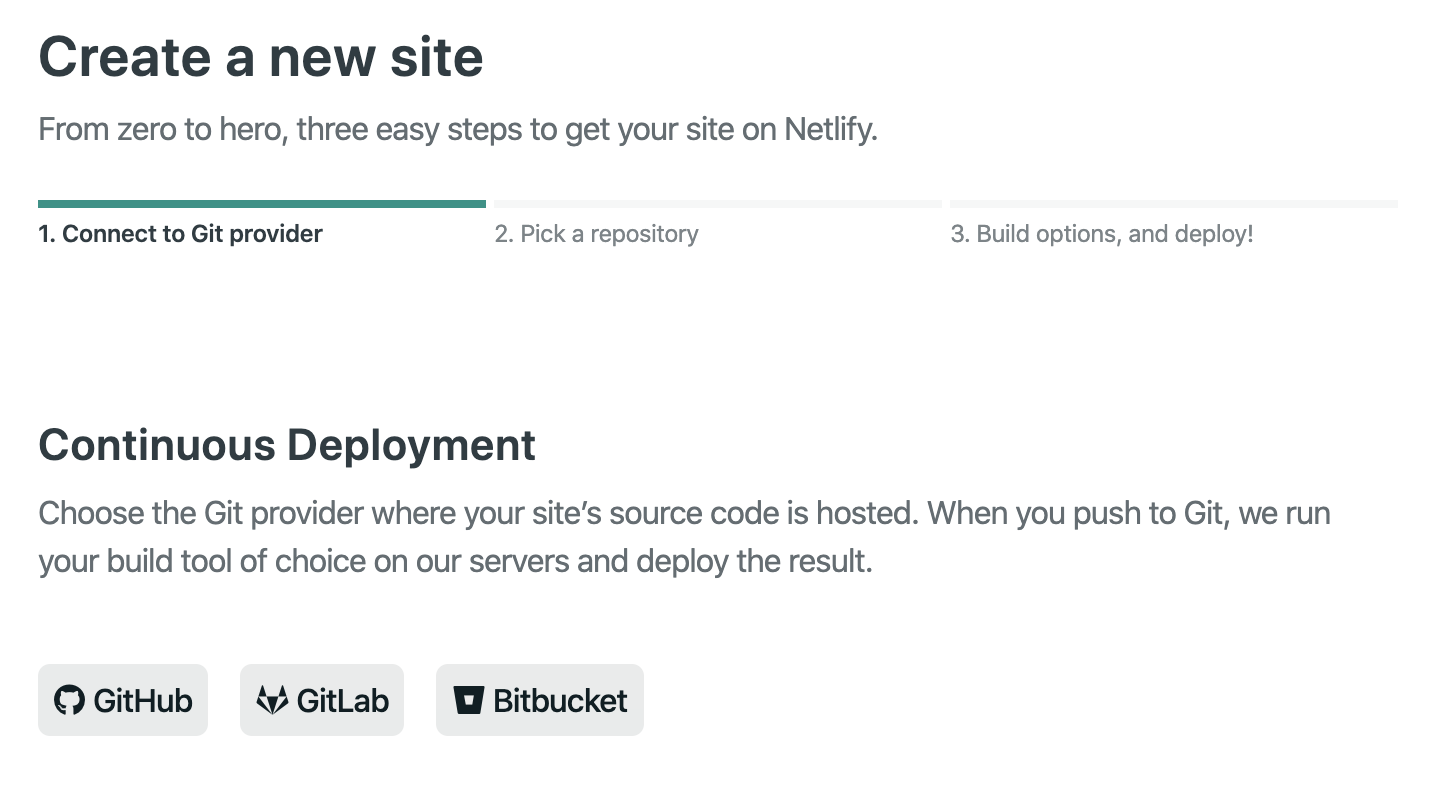
这时候我们打开Netlify的官网 https://www.netlify.com/ ,注册一个账户,并进入创建站点的页面
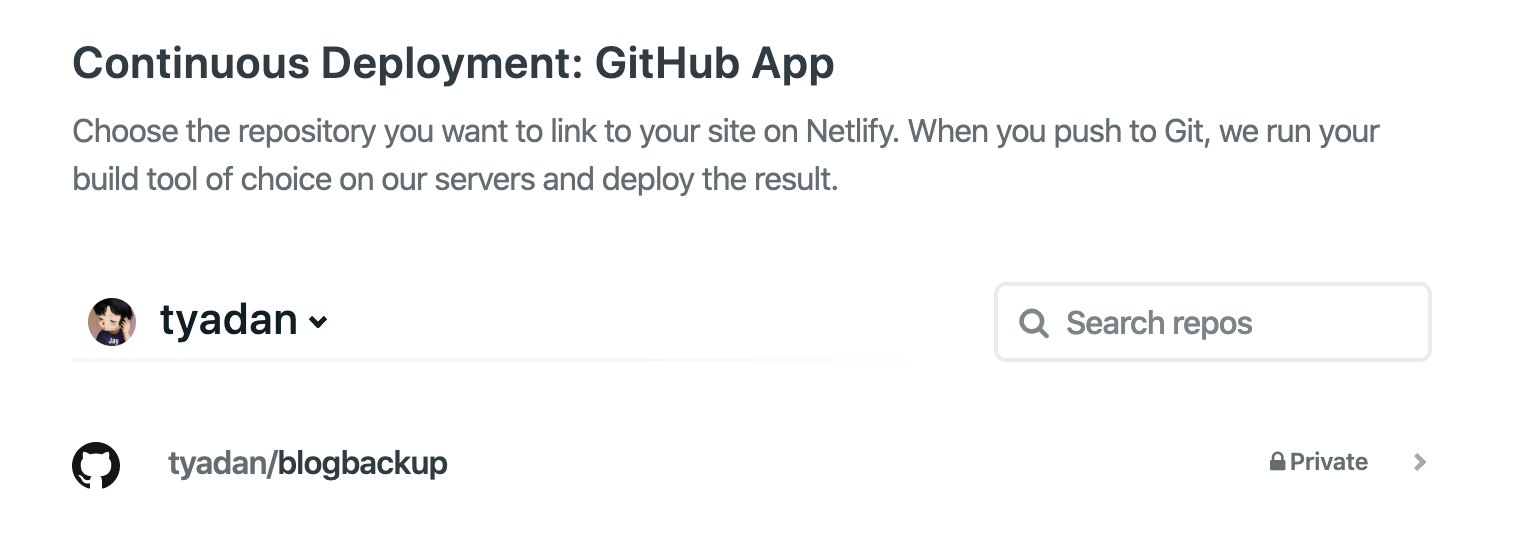
这个时候选择Github并跳转到Github网站进行授权,授权之后,返回到Netlify的网页即可看到你的Github的仓库地址,此时选择好你上一步创建的仓库
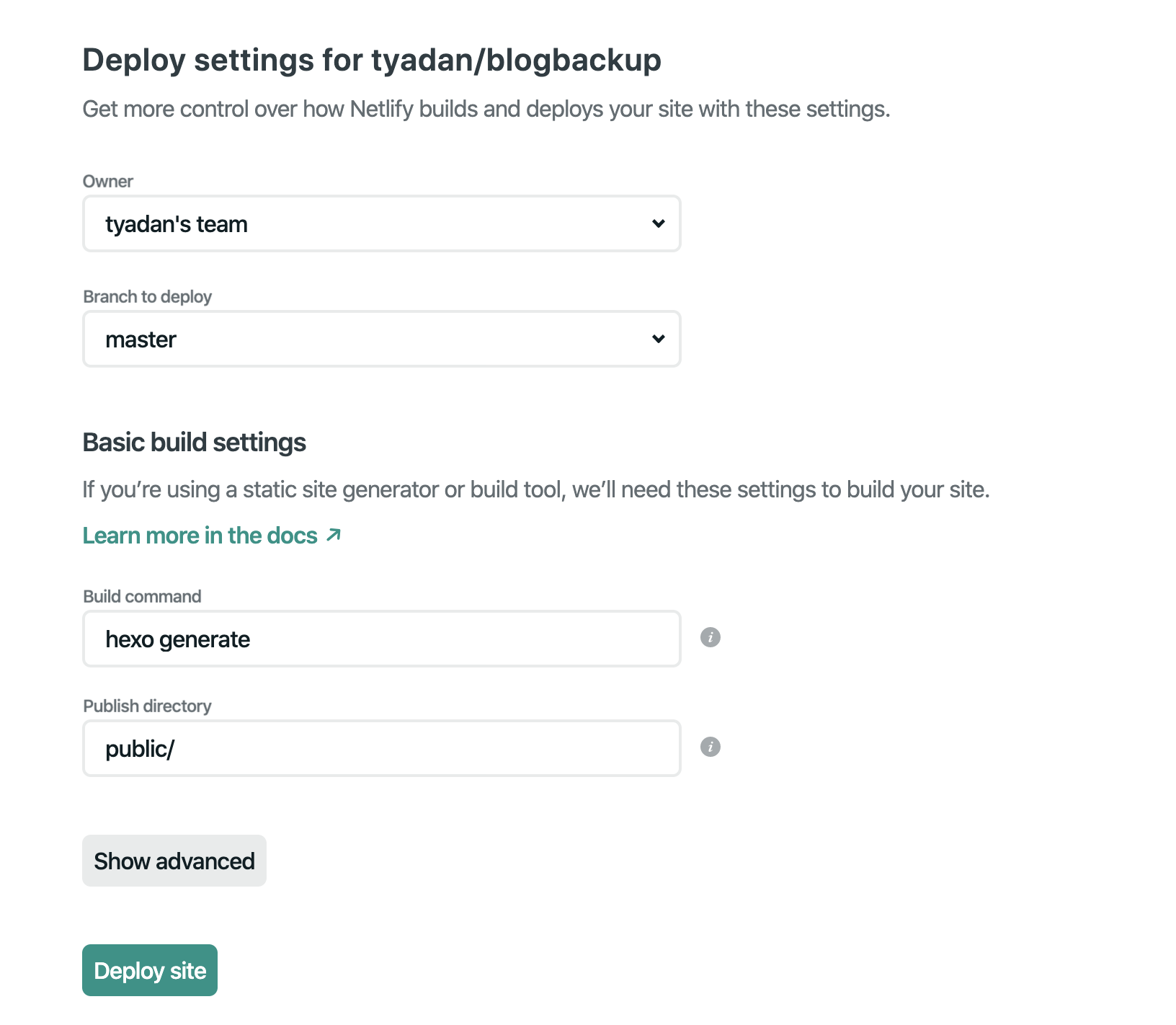
选择仓库后,就会自动识别你的分支与代码,可以看到已经识别出了事Hexo的博客,会自动默认hexo generate的部署命令以及网站默认的public目录,这里我们不用做任何更改,点击“Deploy site”即可完成
此时博客就已经创建完成了,并且Netfily会自动监控你在Github的任何代码提交,一旦提交以后会自动拉取代码并开始重新部署你的博客。
绑定域名并启用HTTPS访问
当你部署完博客后,默认会分配一个 ****.netlify.com 的域名,此时你可以进入Site Settings,选择Domain management,并点击Add domain alias,即可绑定自己的域名,同时在域名的dns里面设置域名CNAME到默认的网站域名即可,在这个页面的下方可以看到HTTPS的选项,当你的域名完成解析以后,即可在这里启用HTTPS,Netlify会使用Let’s Encrypt自动给你的站点进行加密。
完成上述步骤后,就完成了Netlify和Github持续部署Hexo博客了,考虑到我目前主力使用Cloudflare的Pro版本比Netlify的速度更快,我在Netlify上只是做了一个博客的备份,可以通过 https://backup.jayshao.com/ 访问看看体验下速度。